如何定制DNN登陆页面
2011-03-28 23:30:30| 分类:
Dotnetnuke
| 标签:
|举报
|字号大中小 订阅
问题:怎样在DNN 的默认login 页面添加自己的模块?既点击login后进入的页面有login控件,还有其他控件?
解决方案:
1)以admin/Host账号登陆
2)创建一个页面,比如取名为"登陆页面",在页面设置里边,页面设置/基本设置/页面信息下把[Include in Menu]这个选项的勾去掉(这是替代原先隐藏页面的选项),如此设置"登陆页面"将不会在菜单栏显示(尽管你可以通过url来访问).
注意:你必须把浏览页面的权限分配给所有用户.
3)添加登陆模块
(Account Login)或其他你需要添加的模块在本页面(登陆页面)中:
注意:如果你本身是管理员而且目前是登陆状态则就会显示如下类似:(请继续往下看即可知道是你想要的)
当然你如果暂时离开这个页面(即你可能跳转到别的页面),则下次你可以通过网站管理/页面管理进入可查看隐藏页面,如图:

你点击右边的放大镜图标即可查看到你需要的隐藏页面,比如登陆页面。
4)进入网站管理/网站设置,在页面设置/页面管理下可设置指定的登陆页面,如图:

你在登陆页面选择你指定好的登陆页面即可。
5) 测试一下,当你点击登陆时,页面应该跳转到你指定的页面,类似(布局有些乱
J):

有时候我们需要自定DNN的登录界面,比如把版式改为横版,原始的DNN登录模块是竖向排列控件的,如图:

因为只是UI上的变化,思路很简单,找到对应控件的ascx文件,修改其中的HTML和CSS即可,具体可参考我之前的一篇文章:在DotNetNuke中通过修改ascx文件源码自定义界面
但到了DNN 4.x 情况有了一些变化,admin\Security\signin.ascx 这个文件没有了, Login 控件被移到了Admin/Authenticaion/Login.ascx

不就是移动了个地方吗,还是照样改就可以了。当你打开这个ascx文件时,却发现怎么也找不到User Name和Passoword这些东西,这是怎么回事呢?
原来,DNN 4.x为了支持多种登录方式,对Login控件进行了重新设计,因为用户可以设置使用多种登录方式,所以登录的部分比如User Name 和Password是动态加入的。在Admin/Authenticaion/Login.ascx里,我们可以看到这写代码:
<DNN:DNNTabStrip
ID="tsLogin"
runat="server"
TabRenderMode="All"
CssTabContainer="LoginTabGroup"
CssContentContainer="LoginContainerGroup"
DefaultContainerCssClass="LoginContainer"
DefaultLabel-CssClass="LoginTab"
DefaultLabel-CssClassHover="LoginTabHover"
DefaultLabel-CssClassSelected="LoginTabSelected"
visible="false" />
这就是用来动态加载不同的登录方式的DNNTabStrip,最后的效果如下(www.dotnetnuke.com的登录窗口):

看到没, 多了一个使用LiveID登录.
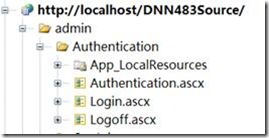
了解了这一点,我们就明白如何在DNN 4.X下修改登录界面了,不但要修改Admin/Authenticaion/Login.ascx,还有修改与你选择登录方式对应的登录控件单独的axcx文件。
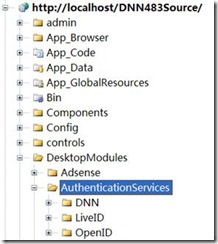
这几个Authentication Provider在这 几个目录下:
- DesktopModules/AuthenticationServices/DNN
- DesktopModules/AuthenticationServices/LiveID
- DesktopModules/AuthenticationServices/OpenID

如果出错导致登陆不了了,请看http://wuxiong8665.blog.163.com/blog/static/935122011228112421403/
评论这张
 转发至微博
转发至微博
 转发至微博
转发至微博
关闭
玩LOFTER,免费冲印20张照片,人人有奖!
我要抢>
<#--最新日志,群博日志-->
<#--推荐日志-->
<#--引用记录-->
<#--博主推荐-->
<#--随机阅读-->
<#--首页推荐-->
<#--历史上的今天-->
<#--被推荐日志-->
<#--上一篇,下一篇-->
<#-- 热度 -->
<#-- 网易新闻广告 -->
<#--右边模块结构-->
<#--评论模块结构-->
<#--引用模块结构-->
<#--博主发起的投票-->
评论